
Cookiebot es una herramienta esencial para cumplir con las regulaciones de privacidad en tu página web. Aprender a configurarlo correctamente es fundamental para garantizar el cumplimiento normativo y la transparencia en el manejo de cookies.
A continuación te vamos a explicar como configurar Cookiebot paso a paso en tu web.
Crear cuenta en Cookiebot
Lo primero que debes hacer es crearte una cuenta nueva en Cookiebot. Cuenta con una prueba gratuita de 14 días para que pruebes su CMP.
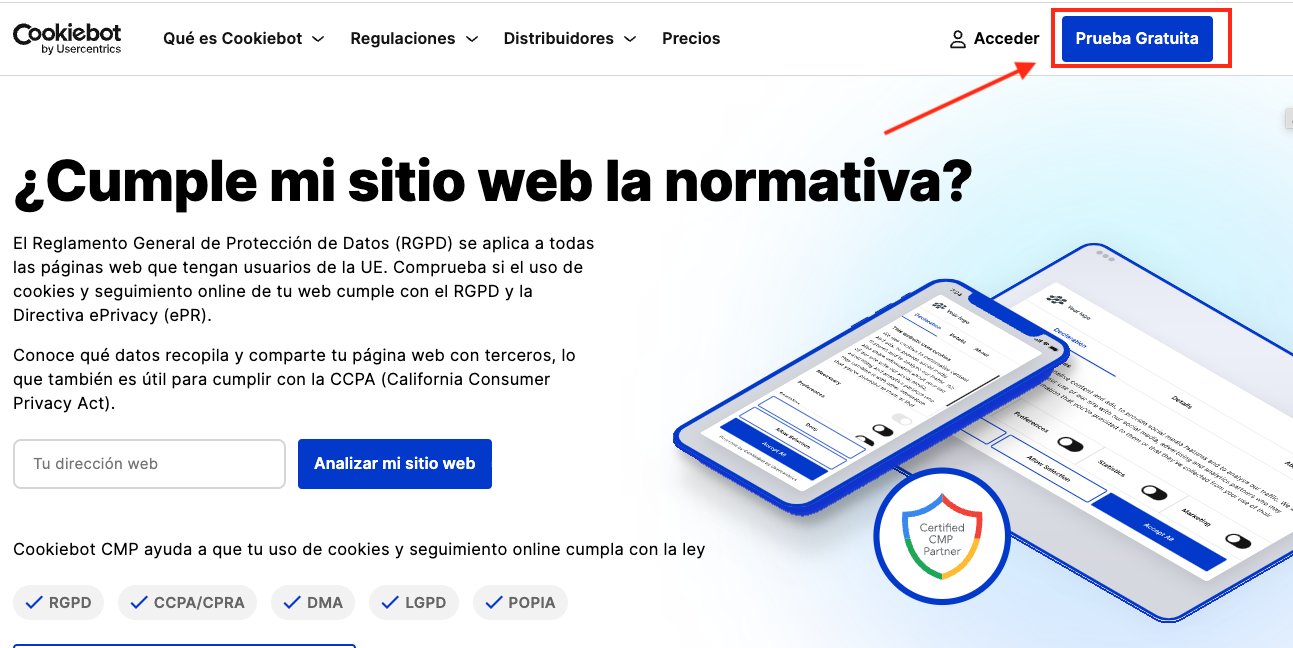
Paso 1: Ve a cookiebot.com y pincha en “Prueba Gratuita”

Paso 2: Registrate con un correo electrónico o con una cuenta de Google o Microsoft
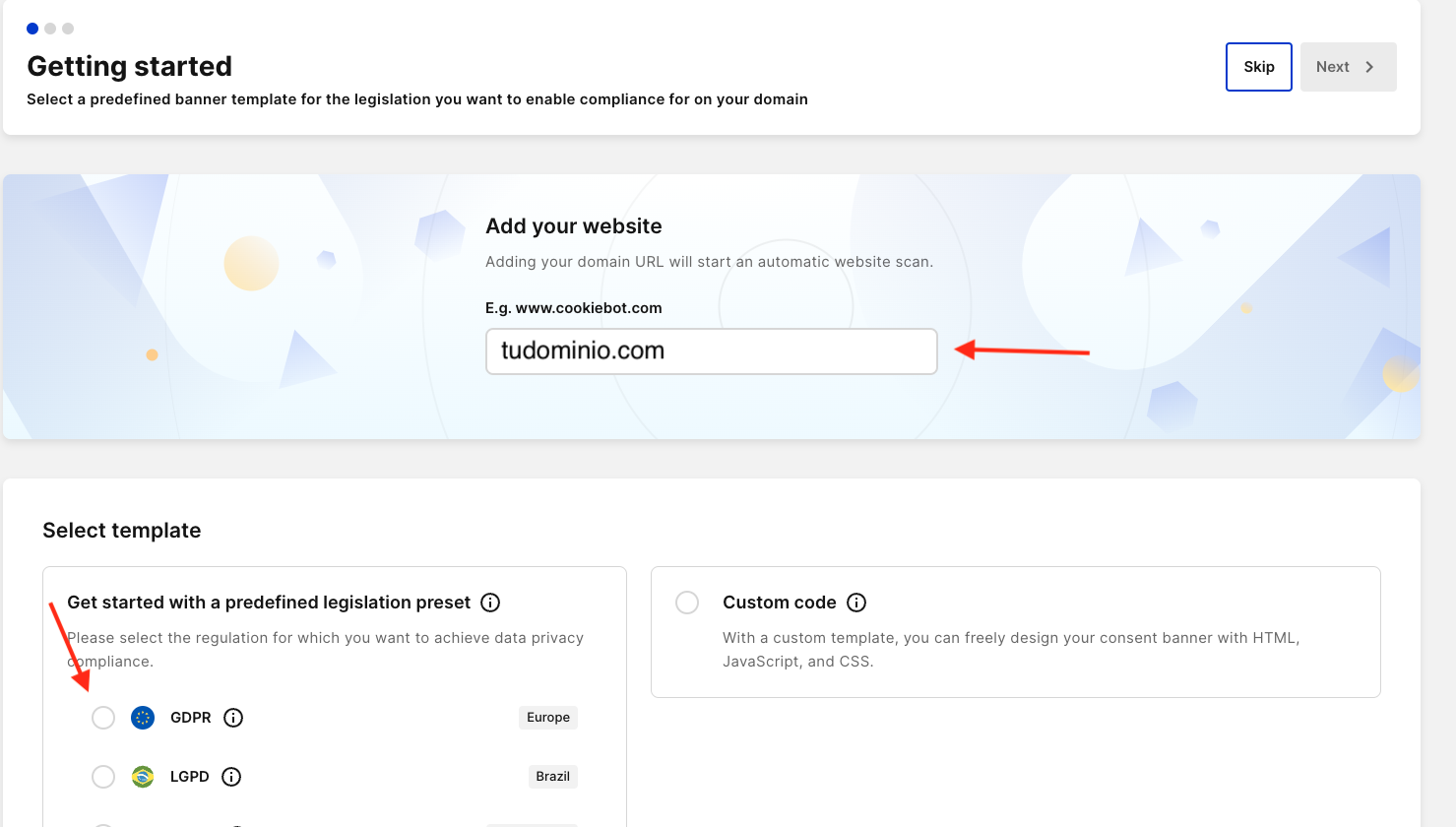
Paso 3: Completamos el asistente de configuración. Añadimos el dominio de nuestra web y elegimos la plantilla de privacidad que necesitemos. En este caso escogeremos GDPR.

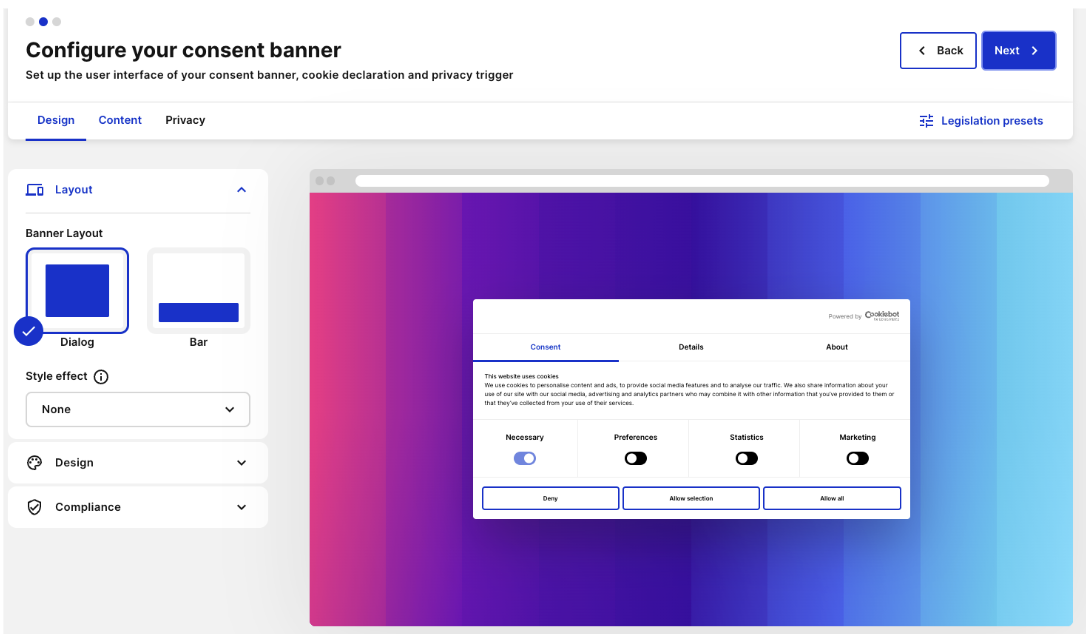
Paso 4: Diseñamos y personalizamos el banner de cookies. (Puedes saltar este paso y configurarlo más tarde)

Ahora dependiendo del CMS que utilices, la implementación de Cookiebot se podrá hacer de distintas maneras.
Puedes implementarlo manualmente insertando el código que te facilitan en la etiqueta <head> de tu web.
Pero existen otras alternativas que te vamos a explicar a continuación:
Configurar el plugin de Cookiebot en WordPress
Si tu página web está hecha en WordPress, Cookiebot dispone de un plugin propio, esto facilitará mucho la configuración.
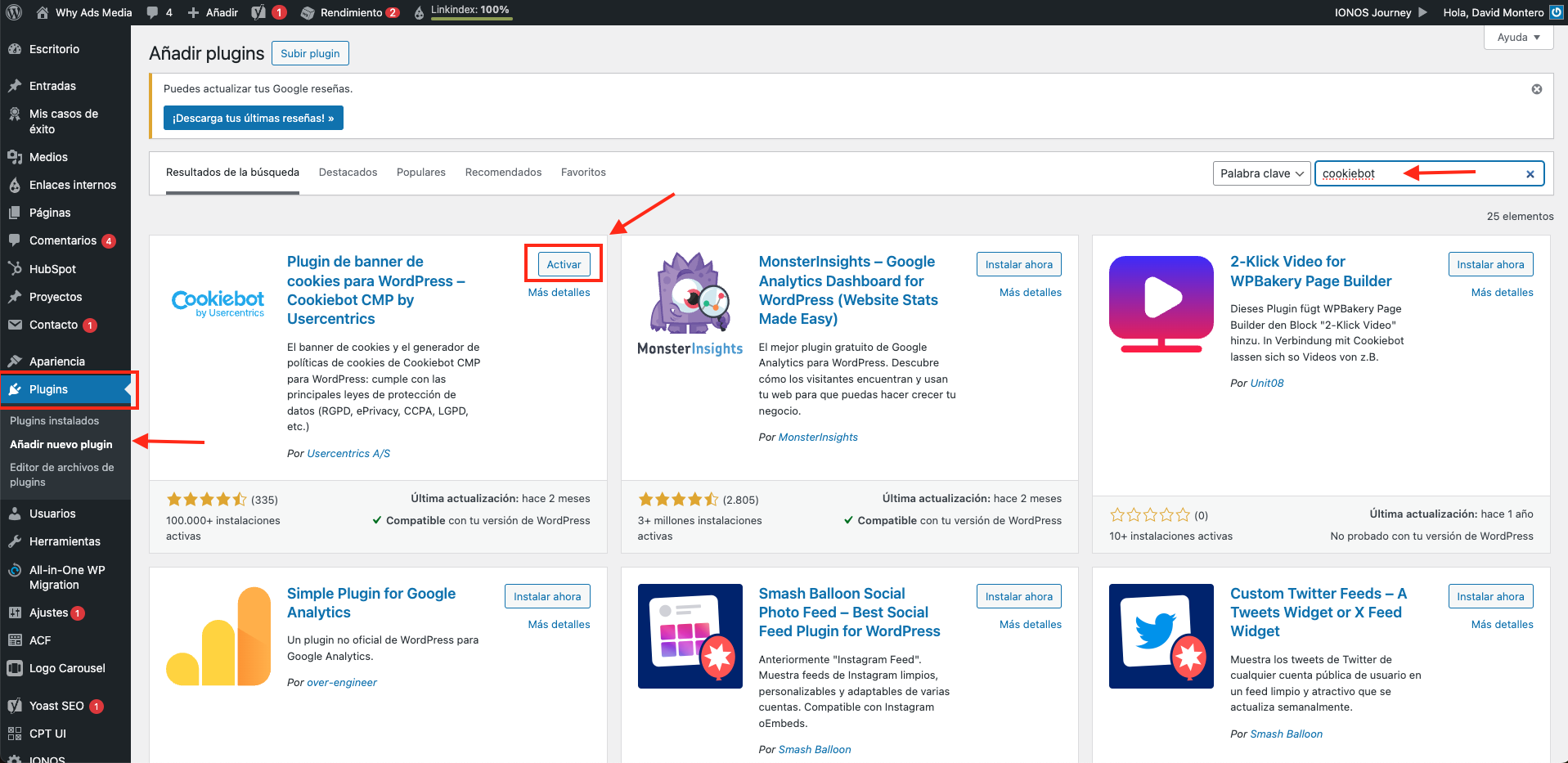
Paso 1: Dentro de nuestro WordPress buscamos Plugins > Añadir nuevo plugin > Buscar “Cookiebot” > Instalamos y Activamos el plugin Cookie banner plugin for WordPress – Cookiebot CMP by Usercentrics.

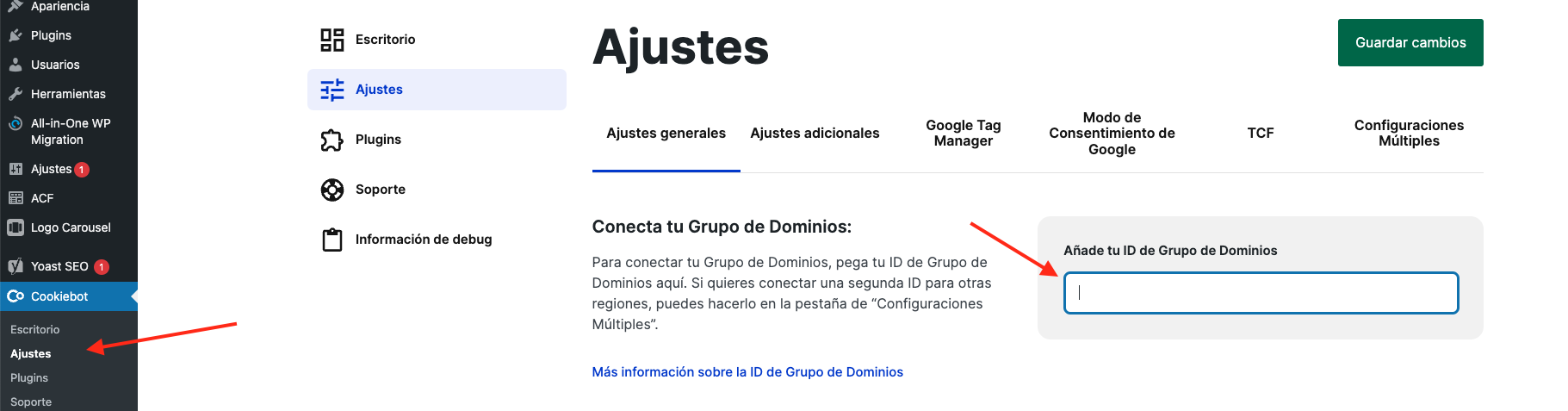
Paso 2: Dentro del plugin de Cookiebot, tenemos que añadir el ID de Grupo de Dominios.

Este código lo obtenemos en la página de cookiebot.com cuando nos creamos una cuenta.

Configurar Cookiebot con Google Tag Manager
Otra alternativa de implementación es hacerlo a través de Google Tag Manager. Para ello necesitamos contar con una cuenta tanto en Cookiebot como en GTM.
Antes de empezar a configurar Cookiebot, necesitamos habilitar el modo de Consentimiento en Google Tag Manager. Desde el panel de administración > pinchamos en Configuración del contenedor > Activamos la opción de Habilitar resumen de consentimiento.

Una vez hecho esto, podemos proceder a implementar el banner en nuestra web.
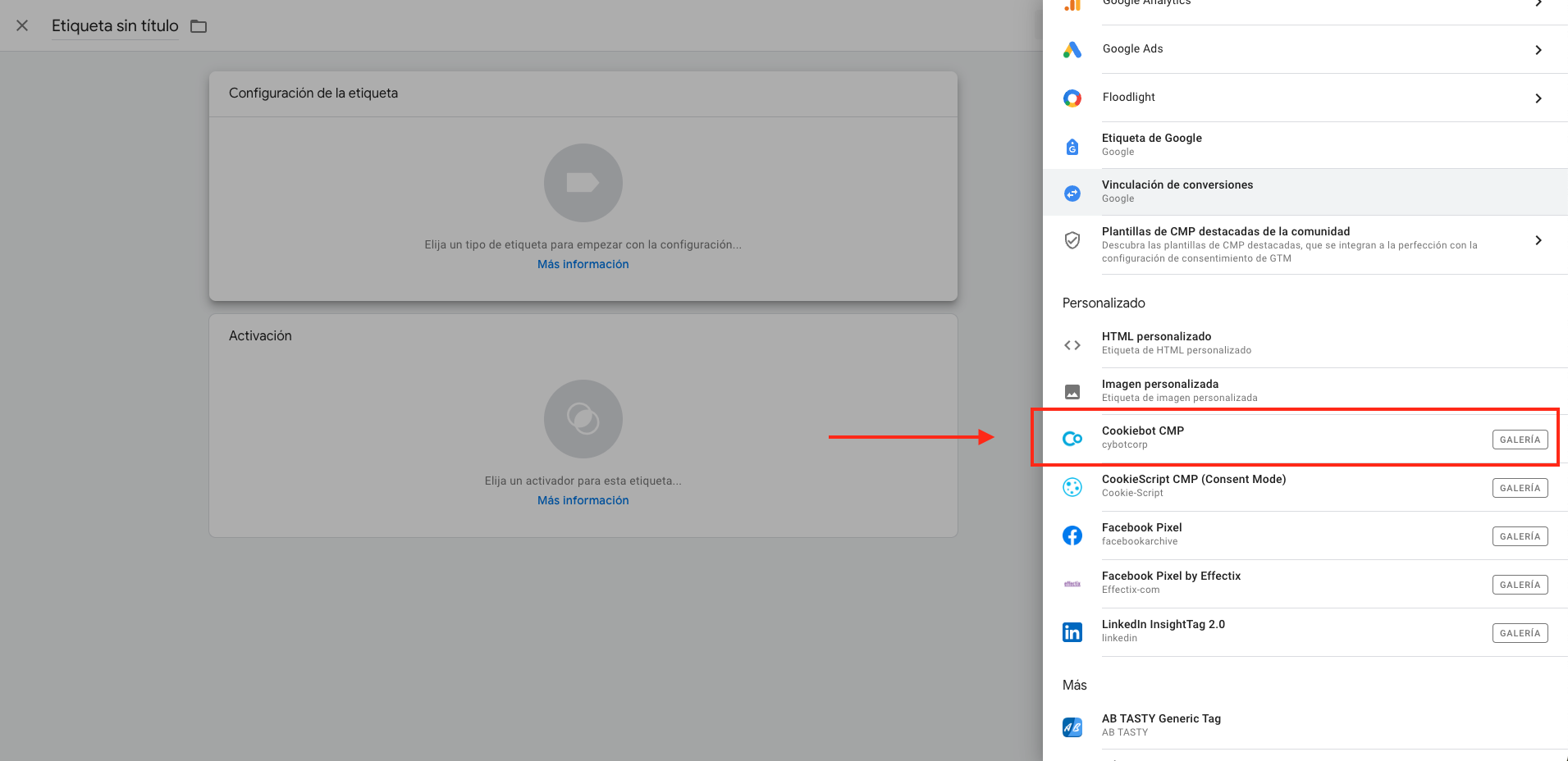
Paso 1: Entramos en nuestra Tag Manager y pinchamos en crear nueva etiqueta.

Paso 2: Buscamos la plantilla de Cookiebot

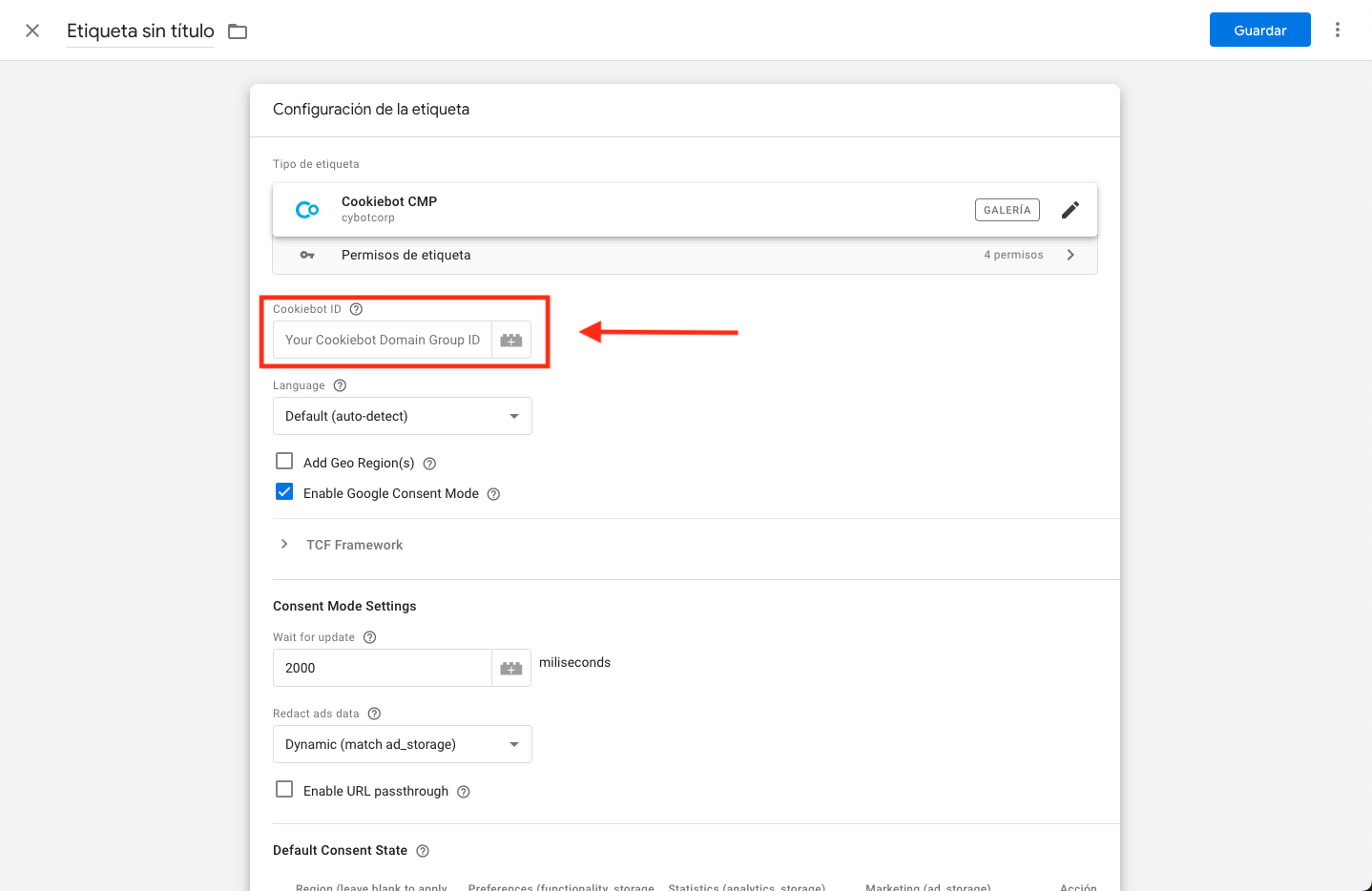
Paso 3: Añadimos nuestra ID de Cookiebot

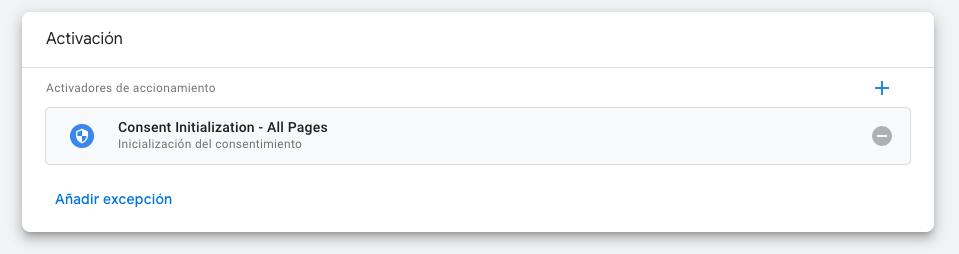
Elegimos como activador: Consent Initialization – All pages

Y listo, tenemos nuestro banner de Cookiebot implementado en nuestra web a través de Tag Manager.
Desde esta etiqueta de Google Tag Manager podemos configurar Consent Mode con con Cookiebot. Pero esto lo explicamos detenidamente en otro post.
Si necesitas ayuda para configurar Cookiebot en tu web o implementar Consent Mode, ponte en contacto con Why Ads Media, tu consultora digital.